Zero Unit Testing

This is part 11 of a 12-part series called Distilling the Web to Zero. The web is far from done improving - particularly as it pertains to building rich web applications that are, to users, developers, and businesses alike, more desirable than their native-app counterparts. This series is prefaced by defining the biggest challenges on the road towards that goal and the 12 essays that follow explore potential solutions using concrete examples.
Unit testing
Unit testing is an effective way to validate and enforce expected logic.
Call a method with a given set of inputs.
Assert its expected output.
Makes sense. Except, web4 projects have a problem – its view-models have no methods and its event handers have no return values. Attempting to fit traditional unit testing into such a project would immediately feel pointless.
This isn’t doing anything productive. It’s just a developer typing their inputs twice.
Delta testing
In reactive UI development, the output isn’t a value that comes from a method and it isn’t a primitive whose value can be asserted. Instead, the output is the UI that you see. Some testing frameworks make an attempt to capture rendered markup and assert the presence or absence of certain substrings but there’s a better way.
Embrace the fully rasterized bitmap as a 2-dimensional un-assertable value and just fail the test if it ever changes. Our source control, git, is already fantastic at detecting changes so the act of committing a bitmap to source control is a statement of correctness.
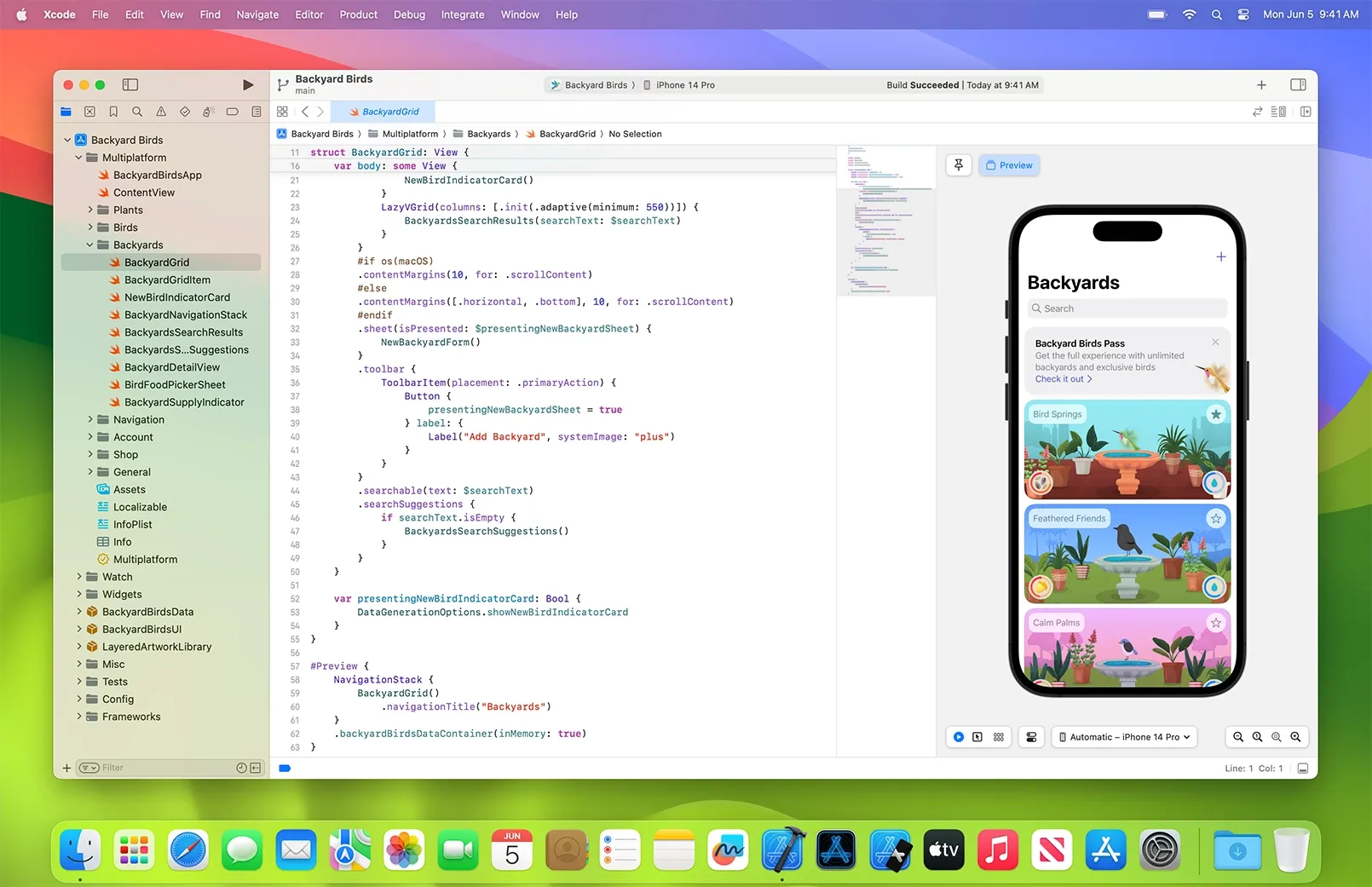
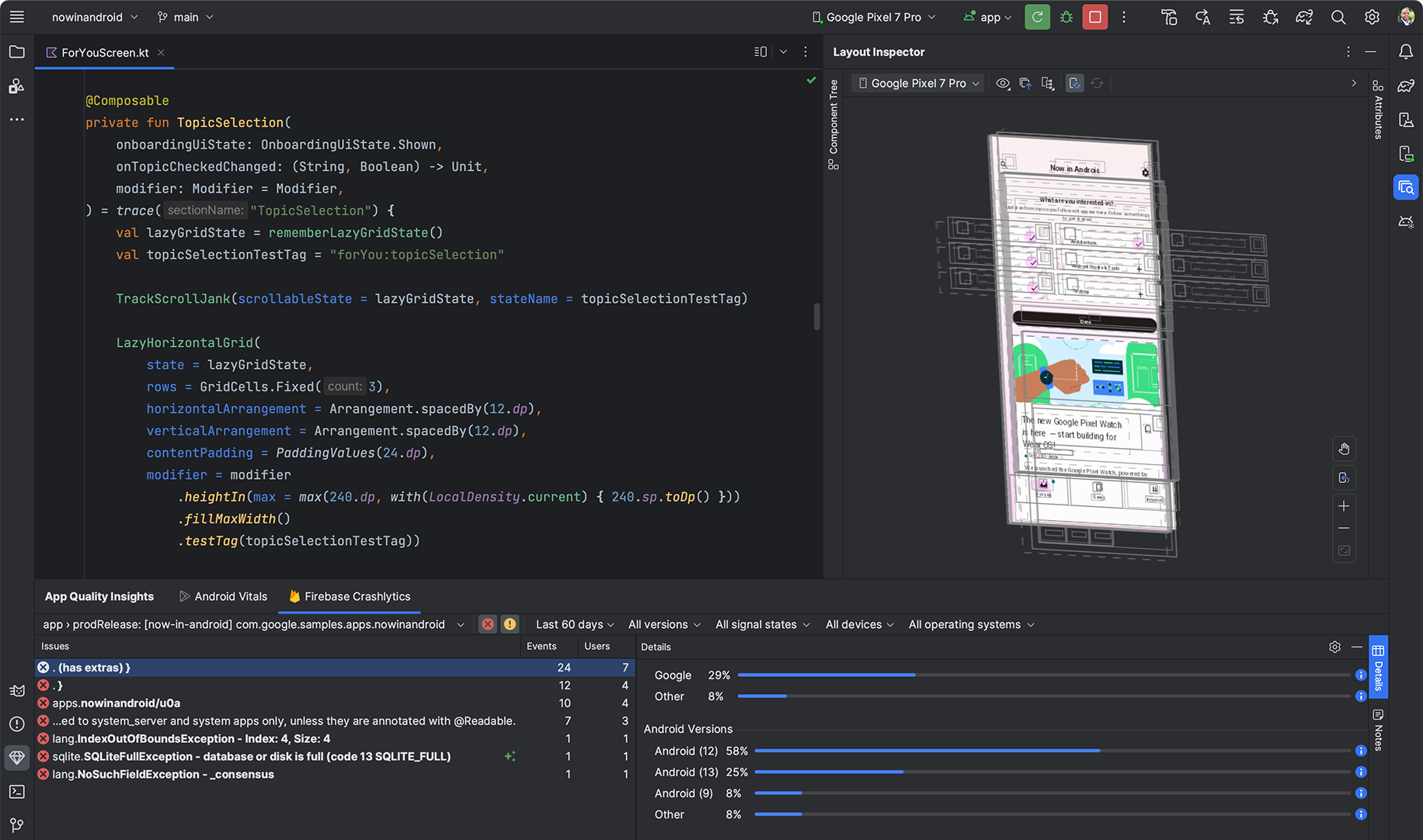
Both Xcode and Android Studio have wonderful support for UI previews. Web4 will simply take the same concept but also make this a fundamental part of the testing framework. All previews will be output to disk and become a part of the source control. Any code changes that result in slight changes to any preview will be detected by git and need to be re-committed before the “delta test” will pass again.



Member discussion